>
ごきげんよう、mですw
今週はお仕事で右へ左へと大忙しでした。
メールが空から降って来る〜!!といった感じですw
来週はもっと忙しくなりそうで怖いです(^-^;
>WEB拍手レス!!
>ツチノコさん
ツチノコさん、お久し振りです。mですw
バイトお疲れ様です。
やっぱり大人になってくると欲しいものも高くなるのでバイト三昧です!
mも怒涛のアルバイターだったなぁ……。
また塾をやりたい気持ちもあったりするんですよw
TJ部はmがとつぜん思いつきで書いたSSでしたw
割と好評でうれしかったですw
今後もちょこちょこと短編で描きたいと思っていますw
忙しさがひと段落したらまた遊びに来てくださいね〜!
>HTML5
仕事の傍らHTML5というものを覚えてみましたー!
画像処理とか音楽なんかの処理がパワーアップしています。
英語や言語などもそうなのですが、こういったものはただ勉強するだけでは面白くありません。
そう、実践あるのみです!!
そんなわけでほぼできたのがコレ!!
名づけて
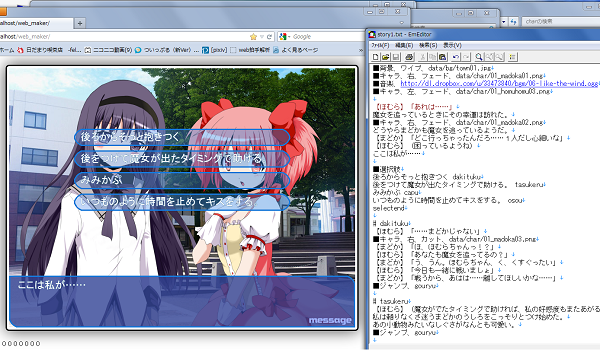
『うぇぶげーメーカー』
文章を入力するだけで簡単にギャルゲーが作れるという代物ですw
ゲーム作りは何回か関わっていますが、キャラクターのロードなどなどが面倒くさいのです。
半角のコマンドとかでちょっと……。
mが作ったのは、文章かきに優しいスクリプトです。
例えば
■キャラ、中央、フェード、DropBoxのリンク
こんな感じで書くとキャラクターを表示しますw
仕組みはHTML5のcanvas機能を使っています。
なので今までウェブで不可能だったフェードインフェードアウト、ワイプといった細かい画像処理ができます。
あとゲーム中にこっそりと画像ダウンロードさせるようにしてるので速度も十分です。
DropBoxからデータを拾えるようになってますので、画像データを自分のDropBoxのスペースに置くだけでOK!
最初はリトバスバトルランキングみたいにサイト運営型にしようと思ったのですが、
DropBoxのpublicスペースに置くだけで動きそうなので(HTML5すごい!)配布がたにしようかな、と思っています。
現在実装コマンドは以下。
■背景……背景をロードします。フェード、ワイプの演出できます。
■キャラ……キャラをロードします。左、中央、右の3箇所まで。フェードとカットの演出できます。
■キャラ消し……そのままw キャラ消しますw
■音楽……音楽をロードします。今のところmp3とoggです
■音楽ストップ……そのままw とまっちゃいますよ!(何
■ジャンプ……任意の「ハタ」(印をつけたところ)に飛びます。
■変数セット……変数に数字をセットします。A〜Jの10個。俗に言うフラグw
■変数計算……変数計算します、四則演算+剰余計算です。
■if ……変数が条件を満たしていたらどこどこへ〜です。
■選択肢……選択肢を出します。4つまで!
だいたいスタンダードなゲームにある機能はそろえたと思います。
けど、実はまだ重要な機能がついてません。
それは……
セーブ!!
これとサンプルシナリオを作ったら公開しますw ホームページへ ホームページへ |